Adding a Table of Content in Blogger with HTML and CSS
It can be an easy task to create Toc in Html and CSS for a web developer but it can not be an easy task for a non-techy person.
But here, I will you show you step by step method which will be comfortable for both techy and non-techy person.
Here is the deal
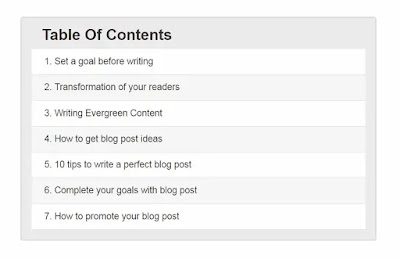
In this method, we will be going to establish this design.
 |
| table-of-content-design-for blogger. |
Step 1:- In this step, you have to copy all the CSS codes given below and paste it into the root of your blogger theme.
/* Starting of TOC Css Codes */
.mb-toc {
border: 2px solid #ddd;
background: #ececec;
padding: 5px 20px 20px;
margin: 40px 0;
font-size: 18px;
overflow: hidden;
border-radius: 5px;
}
.mb-toc h2 {
margin: 10px 20px;
font-size: 30px;
}
.mb-toc ul {
margin: 0;
list-style: none;
float: left;
width: 100%;
}
.mb-toc ul ul li a {
padding-left: 45px;
}
.mb-toc ul ul li {
background: none;
}
.mb-toc li {
list-style-type: none;
position: relative;
margin: 0;
cursor: pointer;
background: #f7f7f7;
float: left;
width: 100%;
}
.mb-toc li:nth-child(odd) {
background: #fff !important;
overflow: hidden;
clear: both;
}
.mb-toc li:nth-child(odd) li:nth-child(odd) {
background: none;
}
.mb-toc li:nth-child(even) {
background: #f7f7f7 !important;
overflow: hidden;
clear: both;
}
.mb-toc li:nth-child(even) li:nth-child(odd) {
background: none;
}
.mb-toc ul>li:hover>a {
background: #fffcd1;
}
.mb-toc li a {
color: inherit;
padding: 8px 0 8px 25px;
float: left;
border-bottom: 1px solid #ddd;
width: 100%;
text-decoration: none;
}
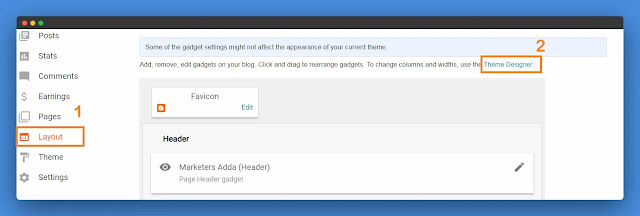
/* Ending of TOC css Code */ Step 2:- To paste the CSS codes, open the dashboard of your blogger blog then go to Layout and then Theme Designer…
Dashboard >> Layout >> Theme Designer
 |
| blogger layout |
And then in theme designer click to Advanced and go to Add CSS Advanced >> Add CSS
 |
| adding CSS in blogger |
Now paste all the CSS codes here
Step 3:- In this step, you have to paste the HTML codes given below to your blog pages and posts. You need to paste this code in your blog post and page every time you want to display a Table of Content.
<div id="toc" class="mb-toc">
<h2>Table Of Contents</h2>
<ul>
<li><a href="#headingid1">1. Your heading text </a></li>
<li><a href="#headingid2">2. Your heading text</a></li>
<li><a href="#headingid3">3. Your heading text</a></li>
<li><a href="#headingid4">4. Your heading text</a></li>
<li><a href="#headingid5">5. Your heading text</a></li>
</ul>
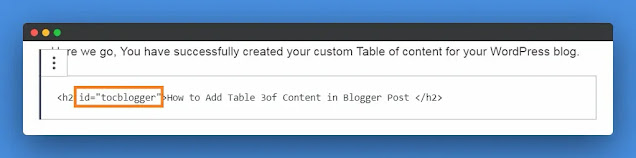
</div>Step 4:- Now you have to add a unique Id to your heading tags in your blog post.
 |
| adding id in heading tag |
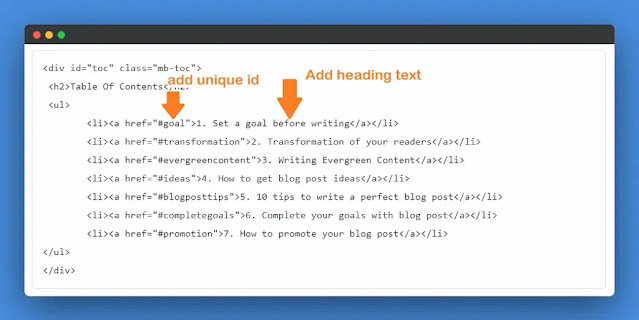
Step 5:- After adding the unique id to your heading tags replace the Id in Html codes and change the anchor text.
 |
| adding id and text in HTML code |
Boom!
You have successfully created a stylish looking and easy to load the table of contents for your blog.
Conclusion:- You are done, You have created a good looking and SEO friendly table of contents for your blogger blog post and pages.
This custom-designed TOC will help you to attract the user’s attention.
However, do let me know if you are having any problems?


Post a Comment
This site uses Akismet to reduce spam. Learn how your comment data is processed.